
ivankk
Forum Replies Created
-
try this column template:
<div style="display:inline-block; text-align:left; line-height:15px; white-space:normal"> {{thisValue}} </div> -
ivankk
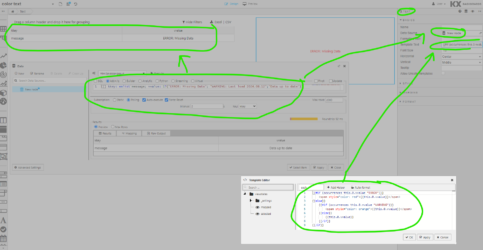
MemberSeptember 26, 2024 at 10:50 am in reply to: KX Dashboards Conditional Highlight on TextIf the data source looks like:
([] kkey: enlist`message; vvalue: 1?("ERROR: Missing Data"; "WARNING: Last load 2024.08.12";"Data up to date"))I can use this template (with handlebars helper “occurrences”)
{{#if (occurrences this.0.vvalue "ERROR")}} <span style="color: red">{{this.0.vvalue}}</span> {{else}} {{#if (occurrences this.0.vvalue "WARNING")}} <span style="color: orange">{{this.0.vvalue}}</span> {{else}} {{this.0.vvalue}} {{/if}} {{/if}}In this case, query mapping is not necessary.
Sorry for the code formatting.., unpack the zip file and import the xml into your environment for the demo.
-
If the data source looks like:
([] kkey: enlist`message; vvalue: 1?(“ERROR: Missing Data”; “WARNING: Last load 2024.08.12″;”Data up to date”))<div>
I can use this template (with handlebars helper “occurrences”)
</div>
{{#if (occurrences this.0.vvalue “ERROR”)}}
{{this.0.vvalue}}
{{else}}
{{#if (occurrences this.0.vvalue “WARNING”)}}
{{this.0.vvalue}}
{{else}}
{{this.0.vvalue}}
{{/if}}
{{/if}}
In this case, query mapping is not necessary. Sorry for the formatting
-
ivankk
MemberFebruary 16, 2024 at 12:00 am in reply to: Column of boolean values not converting to checkboxes within a Data GridCheckboxes can be rendered by configuring “Columns > Column x > Template”.
Once in template editor, you have to switch to “Advanced mode” and use Handlebars template to render the content, you can try this:{{#if thisRawValue}} <i class="mi mi-check-box" style="color: #38a338"></i> {{else}} <i class="mi mi-check-box-outline-blank" style="color: #c0c0c0"></i> {{/if}}This example uses material icons, you can also use font-awesome icons as both are supported.
-
To optimize datagrid’s performance, the cell height is static.
You can modify it via “Style > Row Height” property – this will make each row bigger (or smaller).
To change the text rendering behavior for multiple cells, use “Style > Advanced CSS” (copy the style from the template above).